
Stop highlighting of a div element when double-clicking - HTML & CSS - SitePoint Forums | Web Development & Design Community

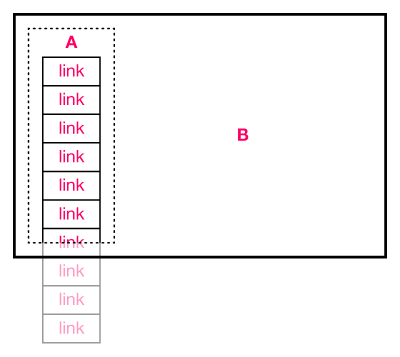
html - How to disable all other links in a div on click of a link in div using javascript - Stack Overflow

How to prevent links in scrollable div from jumping to top when clicked? - Using JavaScript with Hype - Tumult Forums

javascript - Not able to make the whole div content readonly by default and enable editing when click on edit button - Stack Overflow


![Disable button in jQuery [With examples] - Alvaro Trigo's Blog Disable button in jQuery [With examples] - Alvaro Trigo's Blog](https://alvarotrigo.com/blog/wp-content/uploads/2023/08/disable-button-jquery-share.png)


![Disable Button After Click JavaScript [HowToCodeSchool.com] - YouTube Disable Button After Click JavaScript [HowToCodeSchool.com] - YouTube](https://i.ytimg.com/vi/_f2qLZ5dhWU/sddefault.jpg)













![Disable Button After Click JavaScript [HowToCodeSchool.com] - YouTube Disable Button After Click JavaScript [HowToCodeSchool.com] - YouTube](https://i.ytimg.com/vi/_f2qLZ5dhWU/maxresdefault.jpg)
