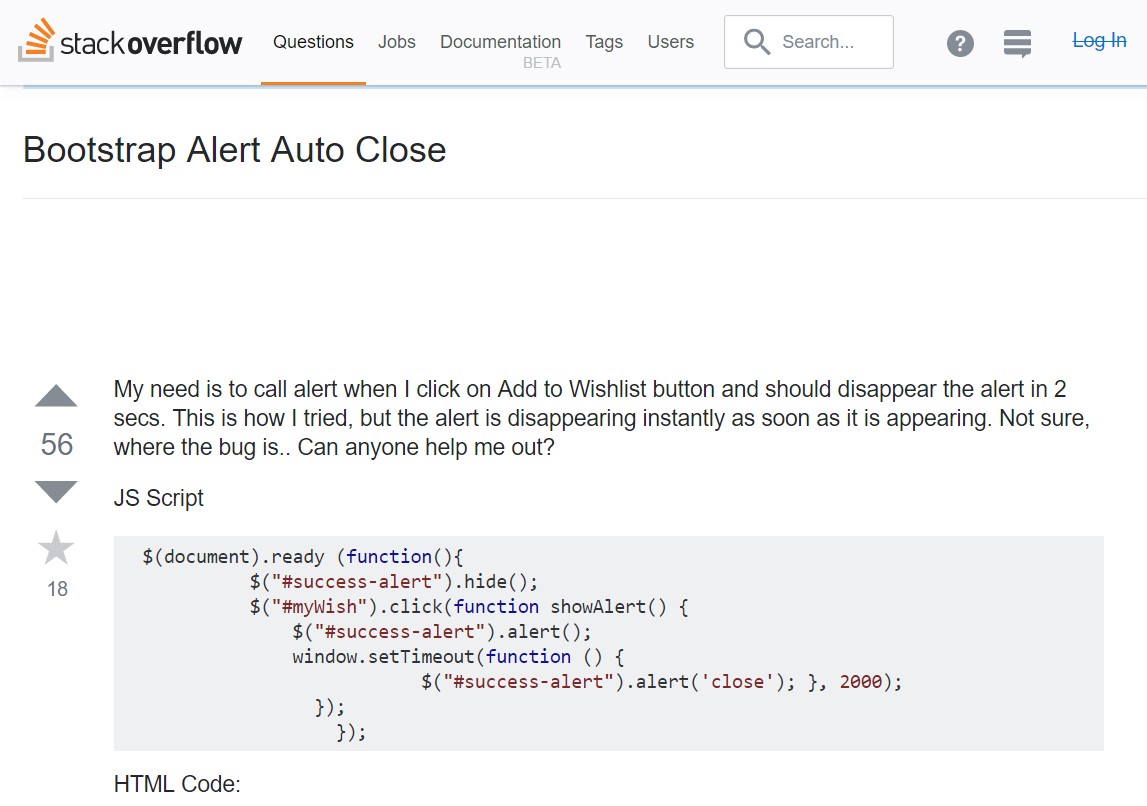
javascript - Bootstrap Alert Div is not display on second ajax request when cancel on first Ajax request - Stack Overflow
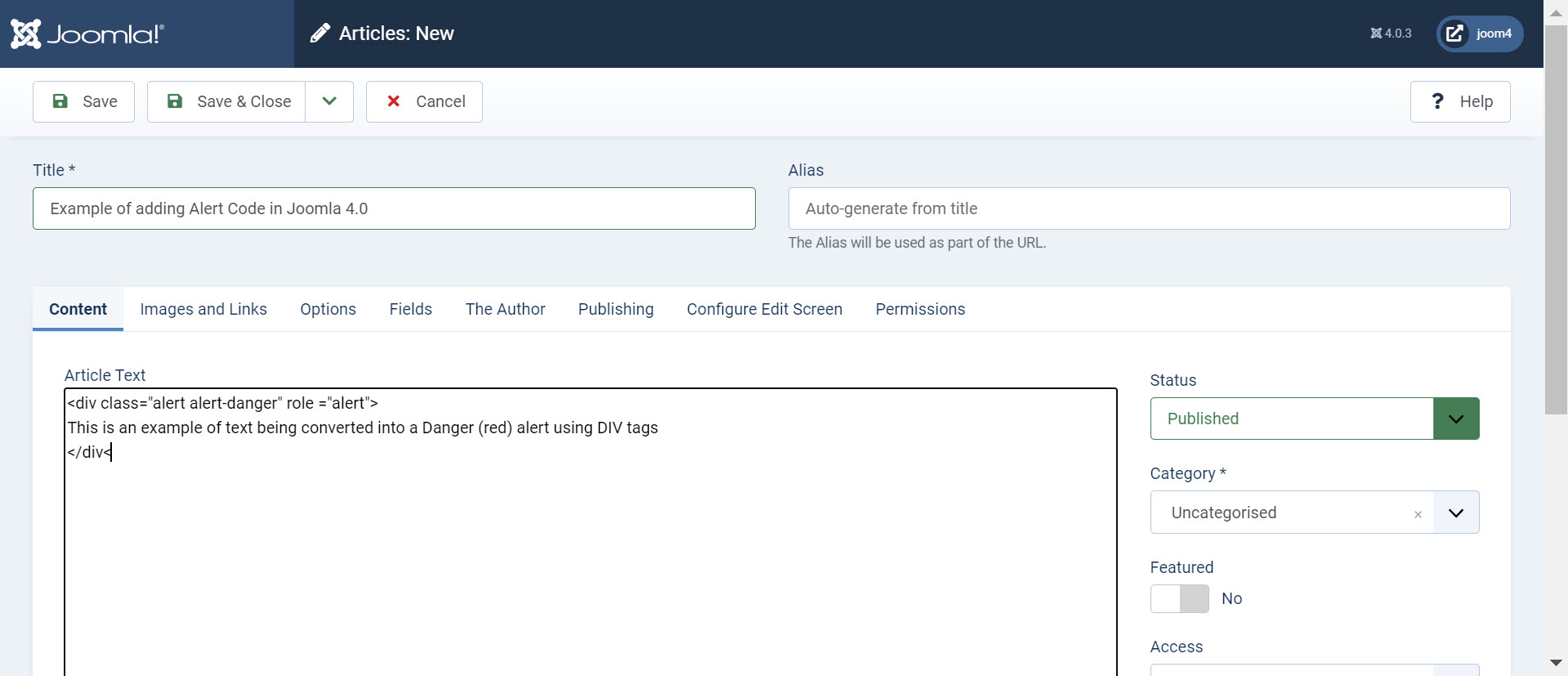
![SCREENREADER]: Alert Boxes - Role "alert" MUST announce itself to assistive tech on page load, and on change · Issue #204 · department-of-veterans-affairs/vets-design-system-documentation · GitHub SCREENREADER]: Alert Boxes - Role "alert" MUST announce itself to assistive tech on page load, and on change · Issue #204 · department-of-veterans-affairs/vets-design-system-documentation · GitHub](https://user-images.githubusercontent.com/934879/85162917-b34f2a80-b227-11ea-8bac-f86429c10e71.png)
SCREENREADER]: Alert Boxes - Role "alert" MUST announce itself to assistive tech on page load, and on change · Issue #204 · department-of-veterans-affairs/vets-design-system-documentation · GitHub