
Web Elements Vector Navigation Menu Bar For Website-menu Bar Can Be Re-size To Any Limit Royalty Free SVG, Cliparts, Vectors, and Stock Illustration. Image 12865656.

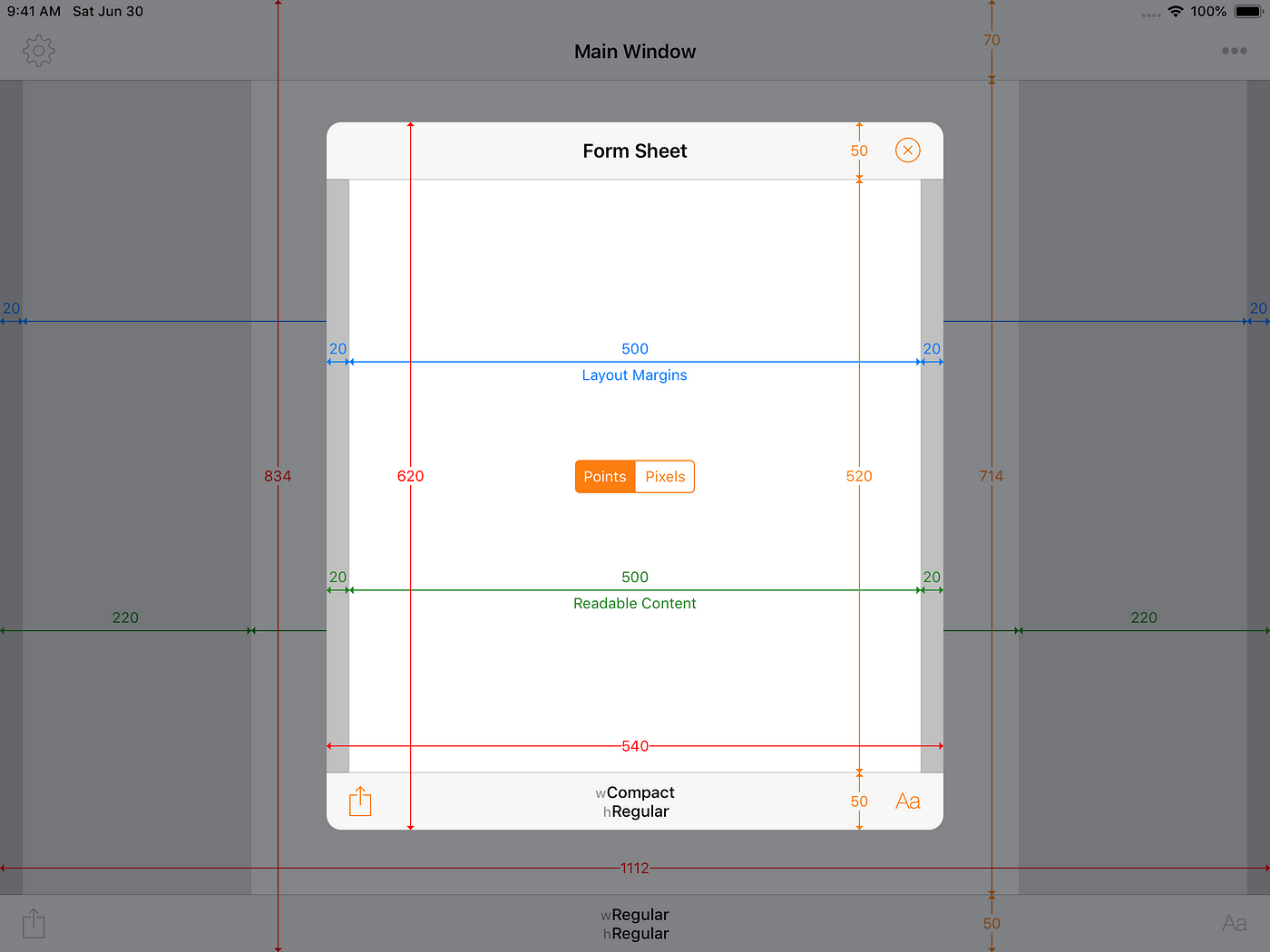
Wrong topBarHeight with UIModalPresentationPageSheet · Issue #5730 · wix/react-native-navigation · GitHub
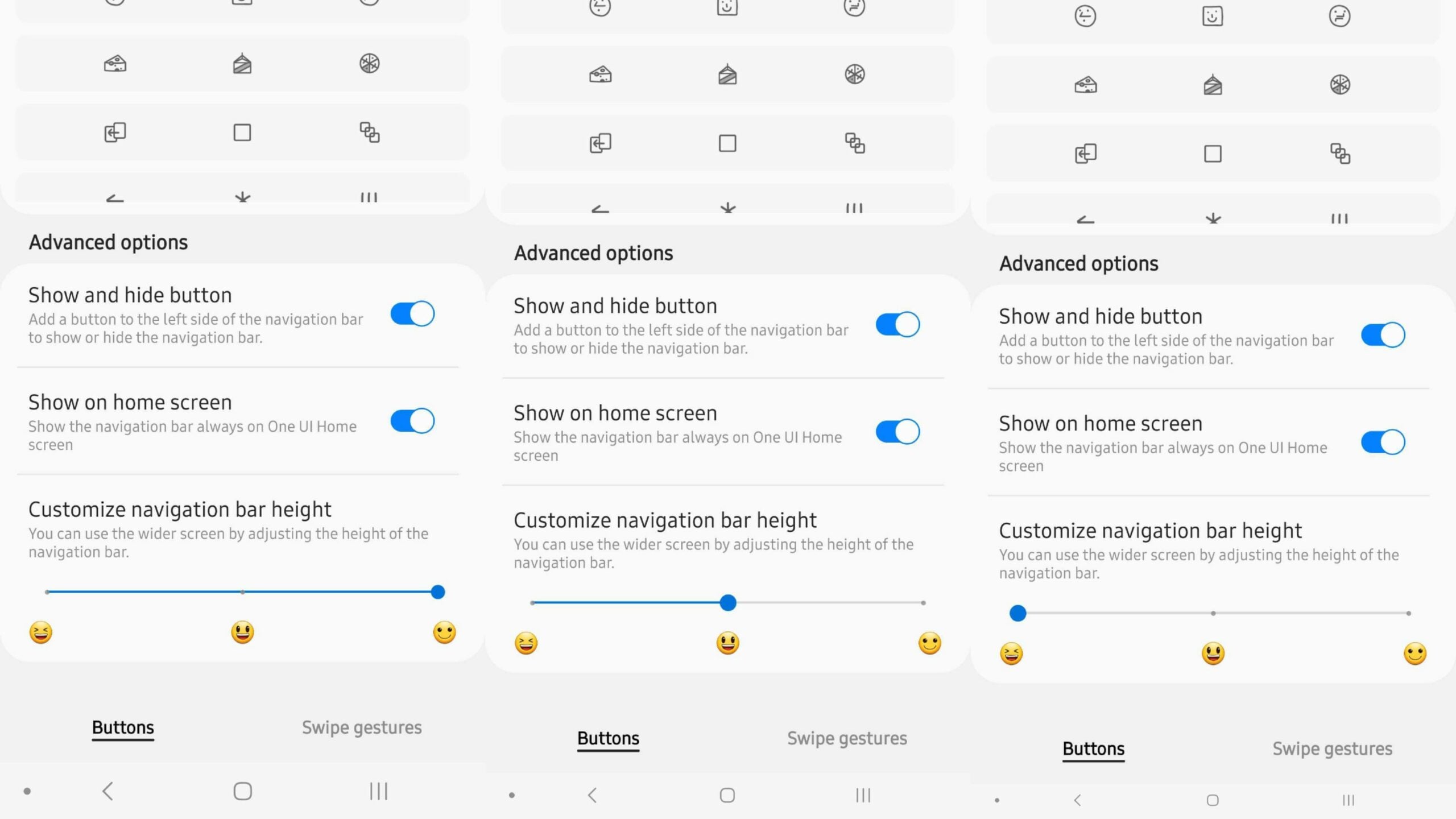
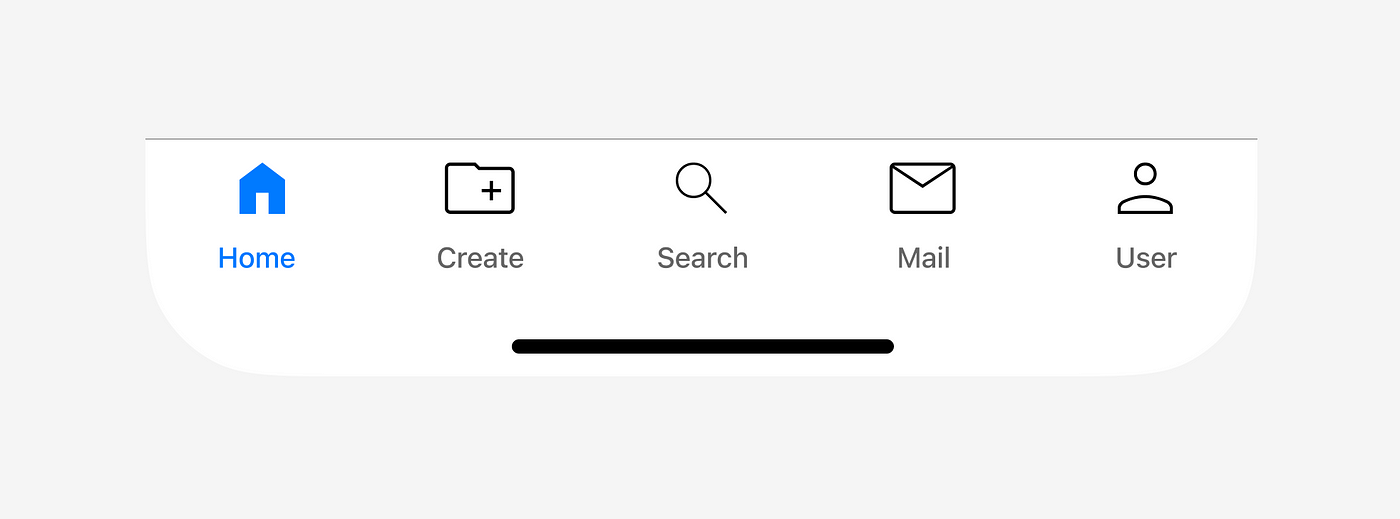
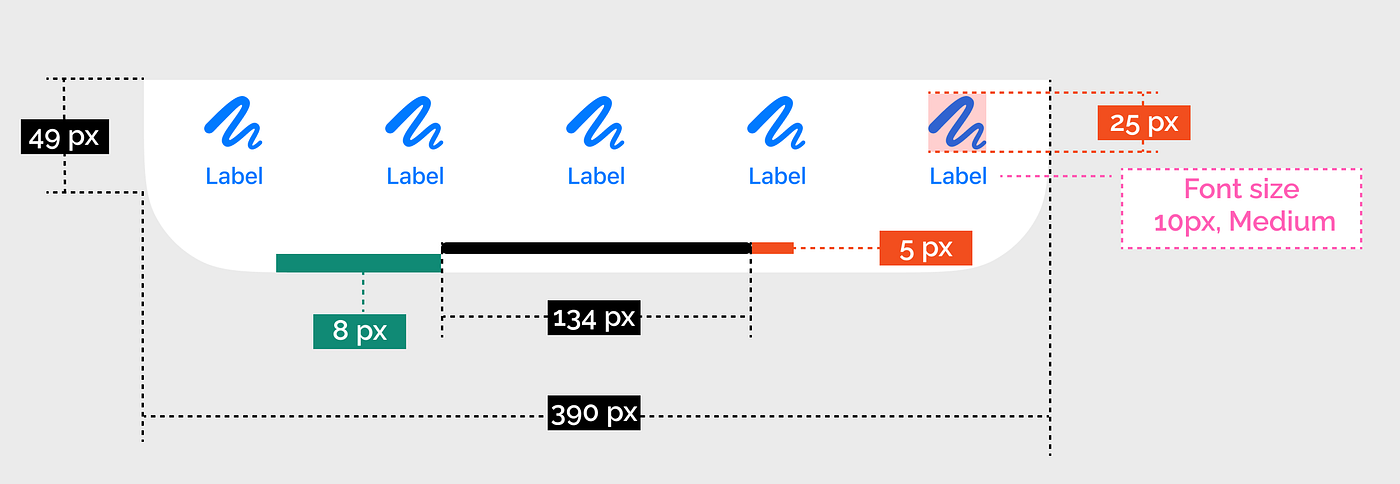
![BottomNavigationView] Bottom Navigation View Sizing · Issue #431 · material-components/material-components-android · GitHub BottomNavigationView] Bottom Navigation View Sizing · Issue #431 · material-components/material-components-android · GitHub](https://user-images.githubusercontent.com/32036535/61101562-79768100-a427-11e9-9678-bd91ce0c8d91.png)