
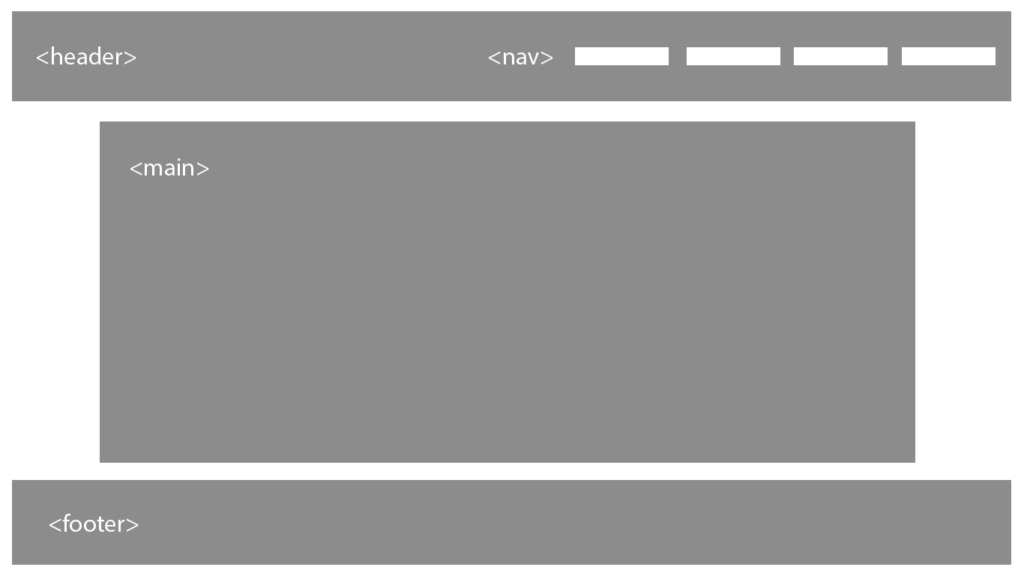
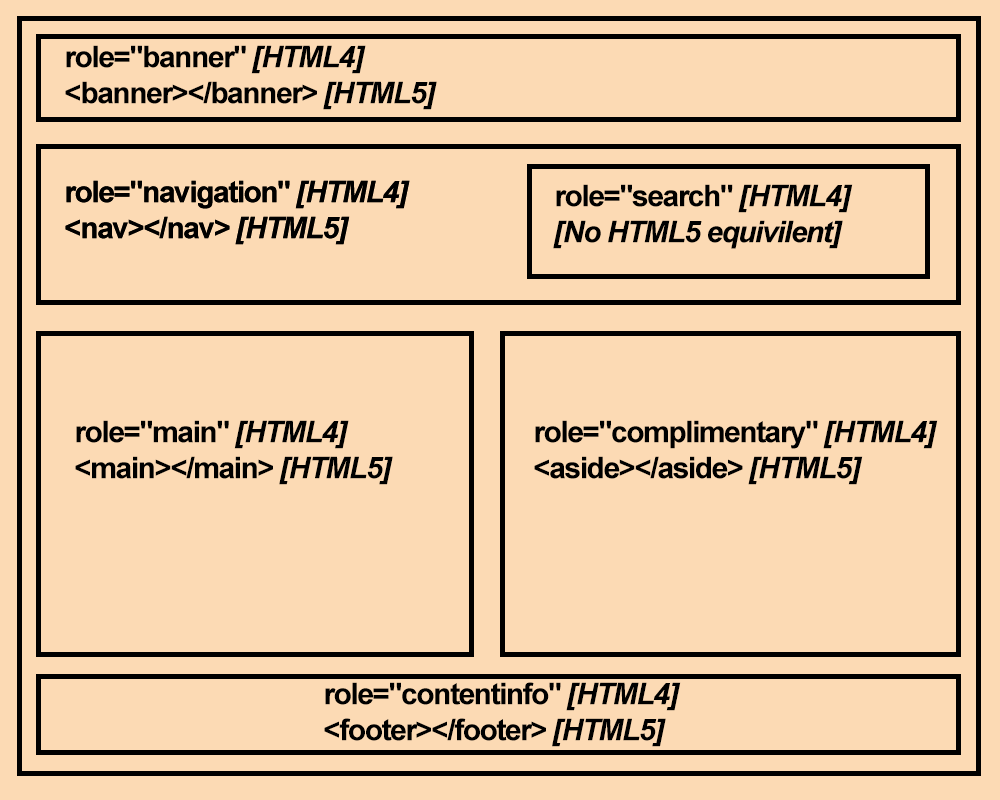
Build an accessible HTML structure using ARIA landmark regions and headings. | by George Argyrousis | Level Up Coding

ARIA Landmark Roles. Introduction: ARIA stands for… | by Saptarshi Katwala | accessibility-a11y | Medium

Advantage of using aria-label attribute along with role="navigation" on navigation elements - YouTube















![Theme is not HTML valid (1 error, 2 warnings) [#2545850] | Drupal.org Theme is not HTML valid (1 error, 2 warnings) [#2545850] | Drupal.org](https://www.drupal.org/files/issues/valid-html-markup-before.png)



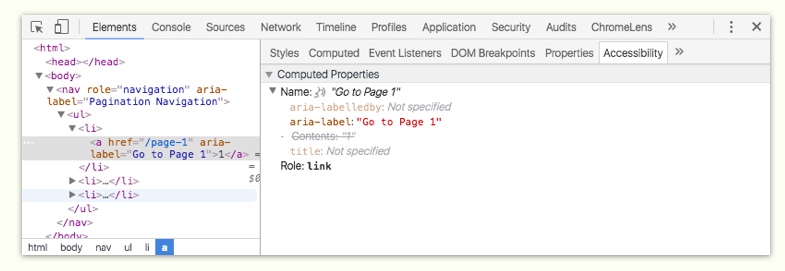
![Add aria-label or aria-describedby attributes to all <nav> elements [#2052473] | Drupal.org Add aria-label or aria-describedby attributes to all <nav> elements [#2052473] | Drupal.org](https://www.drupal.org/files/Screen%20Shot%202013-09-18%20at%2011.18.56%20PM.png)