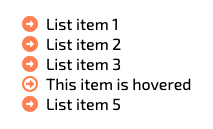
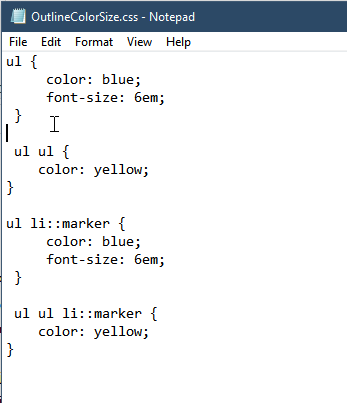
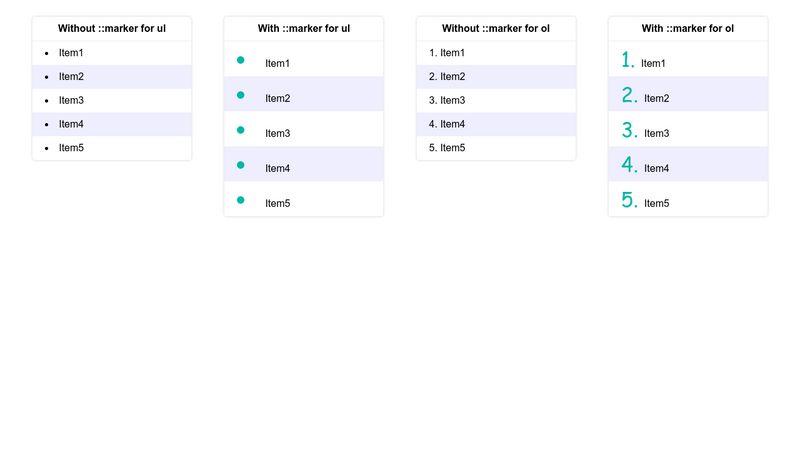
Pratham on X: "CSS 🎨 You can change the styling of list marker using `: : marker` pseudo-element https://t.co/QpPOfu2Jul" / X

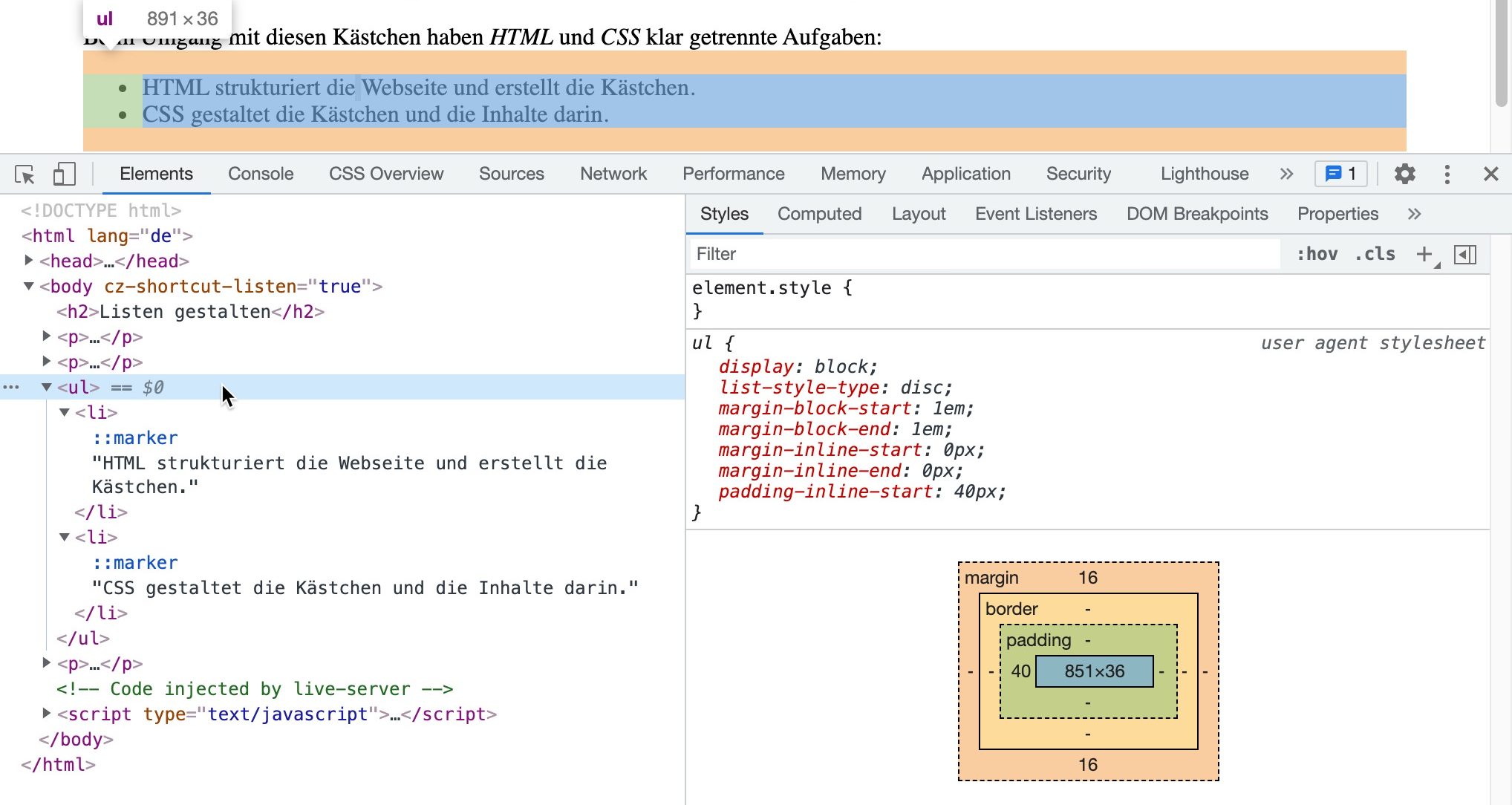
html - How can I use a custom ::marker for a list and preserve the horizontal spacing of the default marker? - Stack Overflow