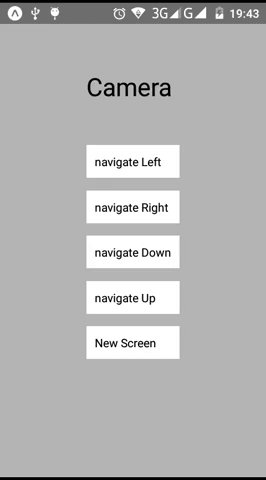
Implement Snapchat like swipe navigation declaratively in React Native | by Sharath Prabhal | The React Native Log | Medium

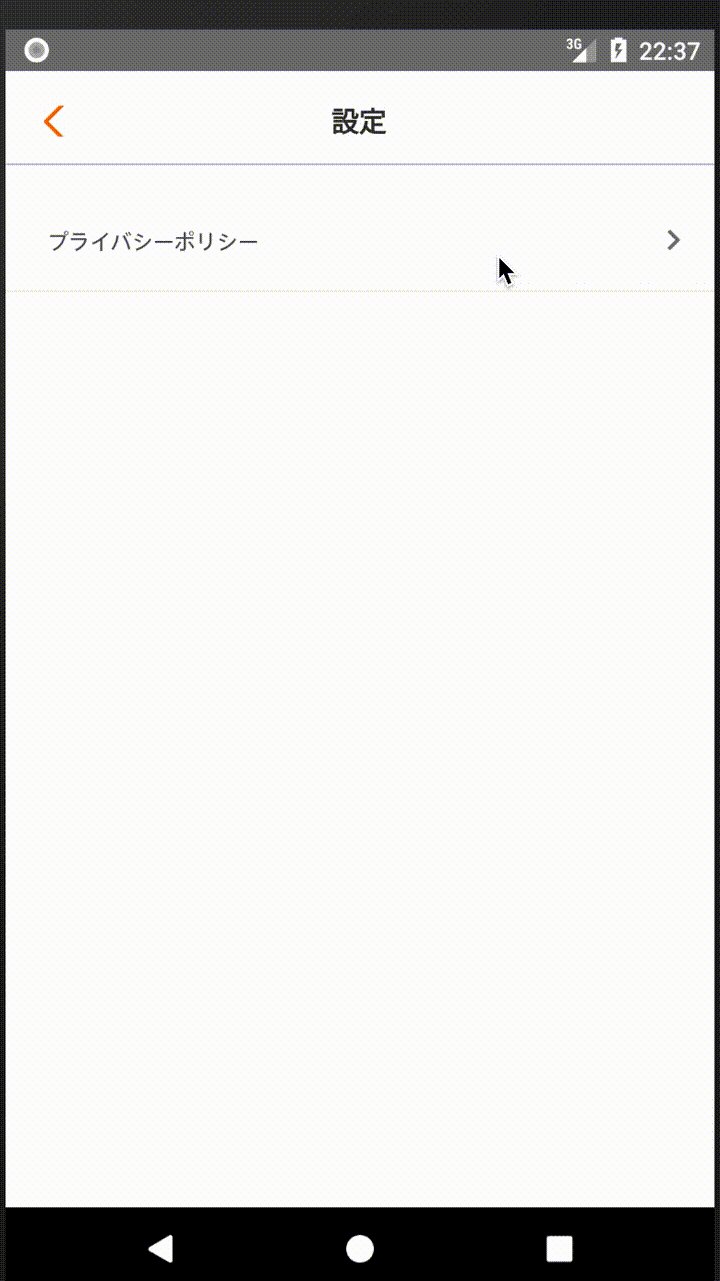
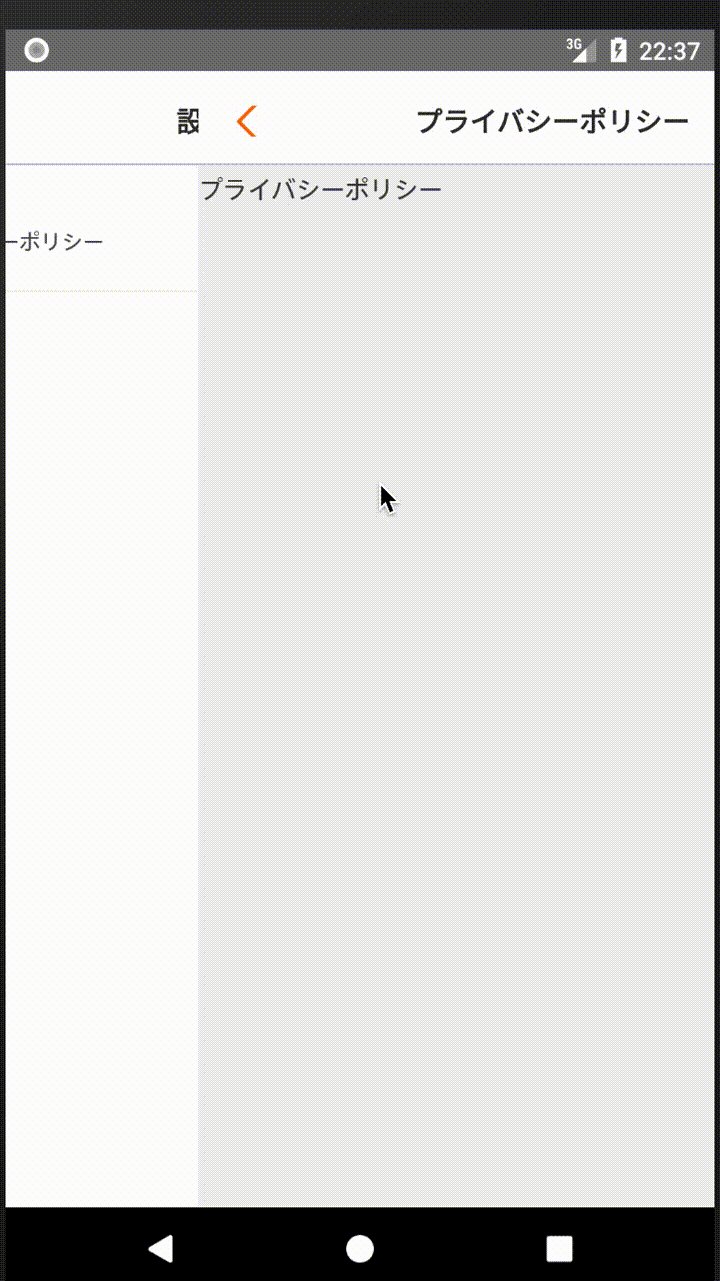
Use the same screen navigation animation both on Android/iOS with React Native + React Navigation - DEV Community

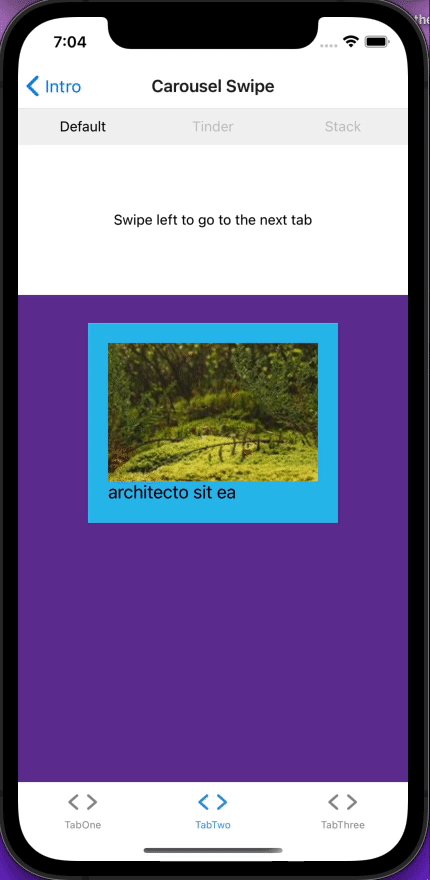
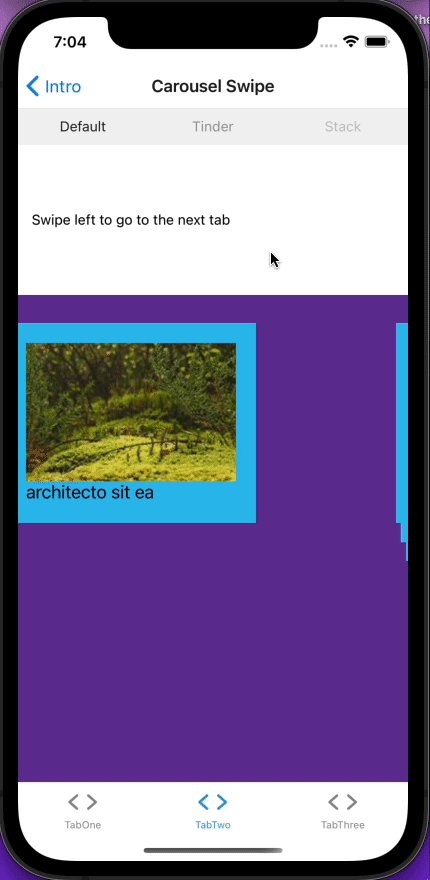
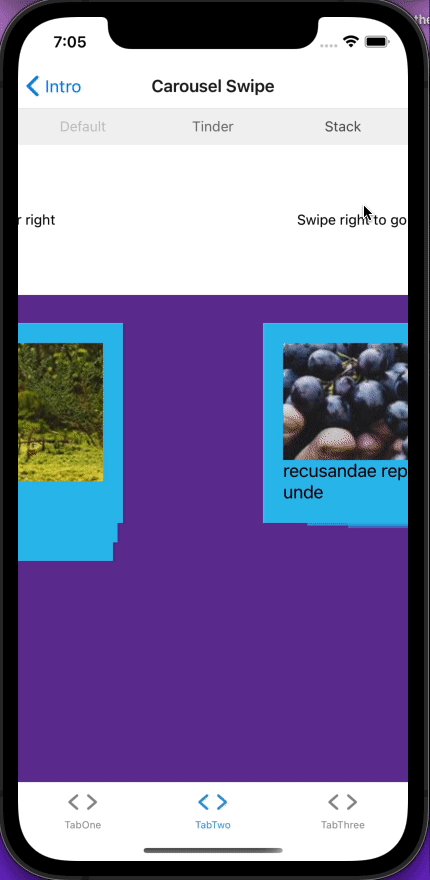
2.0 - Android - Tab content not visible when top tab navigator is nested in bottom navigator and swipe/ animation is enabled. · Issue #4071 · react- navigation/react-navigation · GitHub

Implementing a (swipe-up) bottom drawer with animations in React Native | No external libraries - DEV Community

RNN v2 latest version ios gesture(swipe) problem · Issue #4642 · wix/react- native-navigation · GitHub

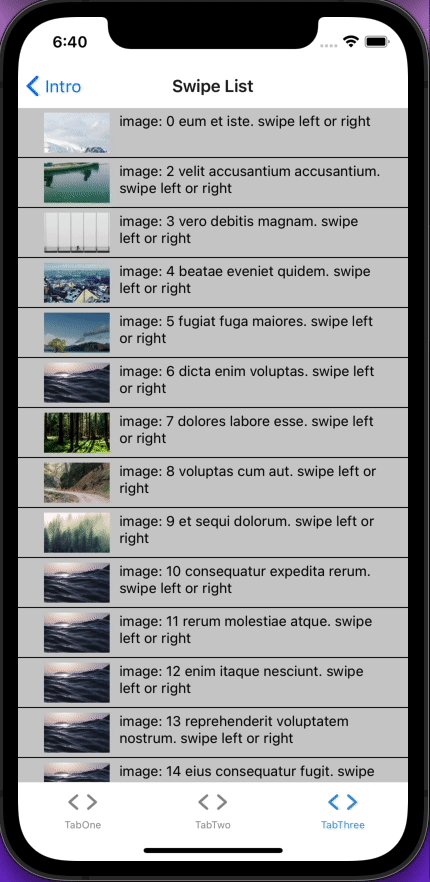
android - React Native: Rendering infinite number of pages (bi-directional swiping) - Stack Overflow

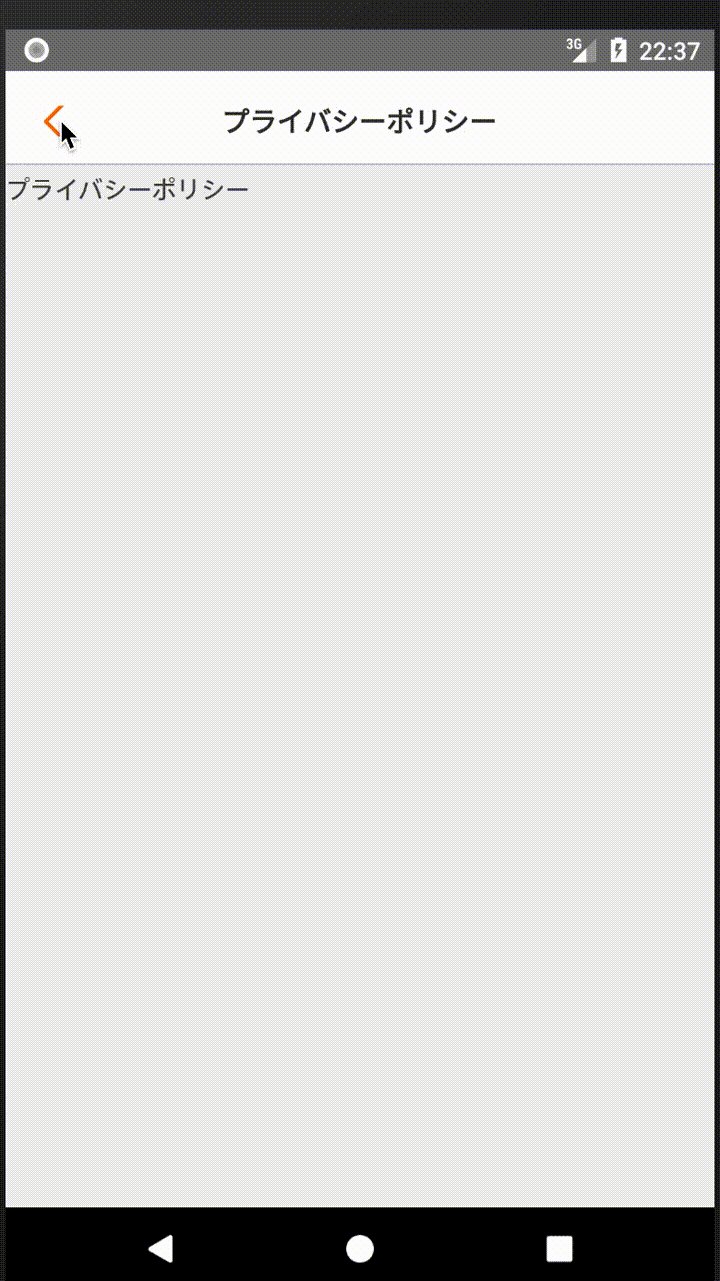
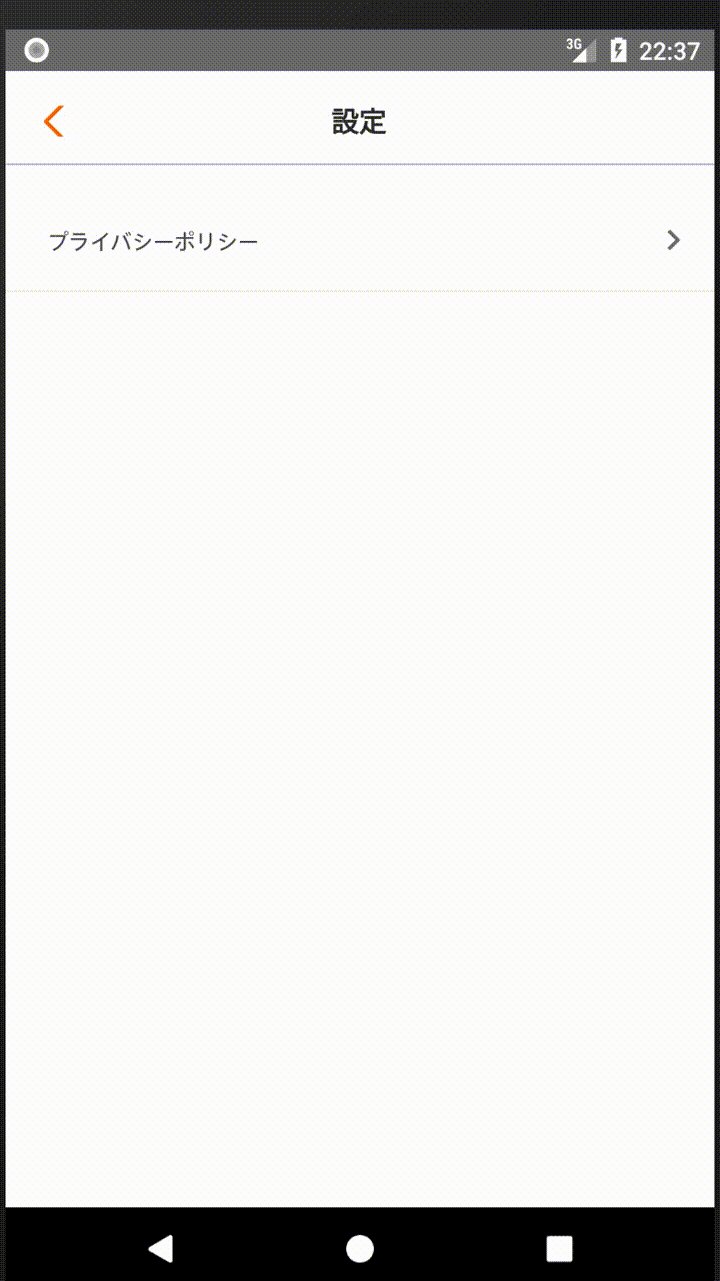
Swipe back is propagated on the screen behind on Android · Issue #8745 · react-navigation/react-navigation · GitHub